Sin duda este es uno de los patrones de diseño mas utilizados cuando desarrollamos una pagina web sin embargo puede que no estemos consciente de que es si.
Sin duda este es uno de los patrones de diseño mas utilizados cuando desarrollamos una pagina web sin embargo puede que no estemos consciente de que es si.
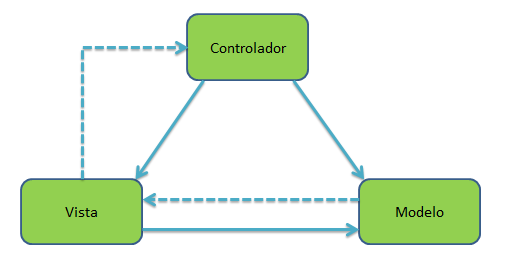
El patrón MVC se ha convertido en un estándar para el desarrollo de aplicaciones que permite separar la aplicación entres capas que aunque estén relacionadas no siempre tiene por que estar juntas. Estas capas son la Vista, el Controlador y el Modelo y a continuación explico que es cada uno.
Modelo: El modelo representa la información como tal, representan los datos con los que la aplicación esta trabajando, ya sea los datos de una tabla, un formulario, etc. Podríamos decir que el modelo es la información la cual el usuario puede visualizar en pantalla.
Por ejemplo este texto que estas leyendo en este momento es el modelo.
Vista: Esta es la representación gráfica o pantalla que estas viendo en este momento, La vista requiere del Modelo para mostrar la información en la pantalla.
Controlador: El controlador es el puente entre la vista y el modelo, ya que desde el controlador podemos hacer operaciones que cambien el modelo lo cual representa un cambio en los datos de la vista.
El patrón MVC lo podrías ver de la siguiente manera: