 En este artículo aprenderemos a implementar WebSocket con Java, ya que en el pasado ya había dado una completa Introducción a los WebSocket y explicamos que estos fueron introducidos como una mejora en HTML5, pero también dijimos que los WebSocket son ejecutados por el navegador, y estos requieren de dos partes, un WebSocket cliente (Navegador) y un WebSocket Server (Backend). Pues bien, ya habíamos platicado como es que los WebSocket funcionan del lado del navegador, es por eso que ahora hablaremos de la otra cara, los WebSocket Server.
En este artículo aprenderemos a implementar WebSocket con Java, ya que en el pasado ya había dado una completa Introducción a los WebSocket y explicamos que estos fueron introducidos como una mejora en HTML5, pero también dijimos que los WebSocket son ejecutados por el navegador, y estos requieren de dos partes, un WebSocket cliente (Navegador) y un WebSocket Server (Backend). Pues bien, ya habíamos platicado como es que los WebSocket funcionan del lado del navegador, es por eso que ahora hablaremos de la otra cara, los WebSocket Server.
Como el título de este articulo lo dice, hablaremos de cómo implementar los WebSocket utilizado Java como BackEnd, pero cabe mencionar que todos los lenguajes de programación deberían de tener sus propias API’s para soportar conexiones del lado del servidor. Los WebSocket fueron agregados a apartar de la versión Java EE 7 bajo la especificación JSR 356, es por ello que todos los Application Server certificados para Java EE 7 deberán de tener una implementación estándar de dicha especificación. Basta de charla y pasemos a cómo implementar un WebSocket con Java.
Implementando un WebSocket con Java
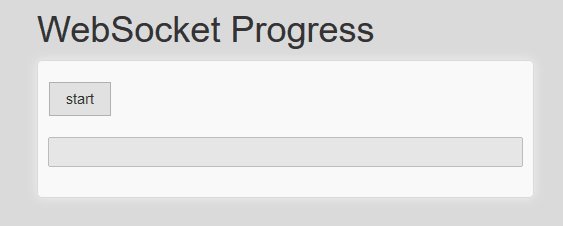
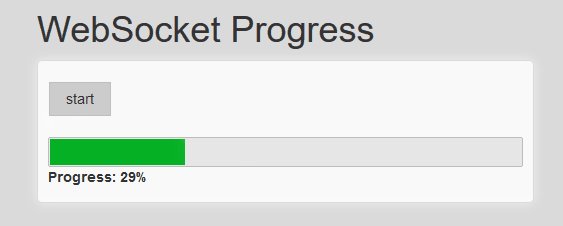
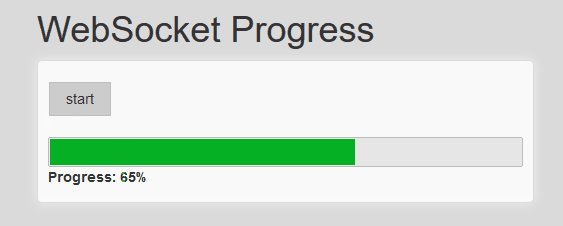
Para explicar cómo funcionan los WebSocket vamos a implementar un ejemplo muy simple, crearemos una barra de progreso la cual se cargará del valor 0 al 100 simulando que un proceso se está ejecutando en el BackEnd. En el formulario tendremos un botón que iniciara el proceso, cuando el usuario presione el botón, enviaremos un mensaje al BackEnd por medio del WebSocket, en ese momento, el BackEnd iniciara con un proceso de notificaciones el cual enviará por medio del WebSocket un mensaje con las actualizaciones de la barra de progreso. Este ejemplo está desarrollado con Java 8 y Wildfly 9.0.



 La etiqueta Table es sin duda la mejor opción para representar elementos en formato tabular o en tabla, debido a que permite crear rejillas perfectas en las cuales color los datos como si se tratara de una hoja de Excel.
La etiqueta Table es sin duda la mejor opción para representar elementos en formato tabular o en tabla, debido a que permite crear rejillas perfectas en las cuales color los datos como si se tratara de una hoja de Excel. La etiqueta
La etiqueta