
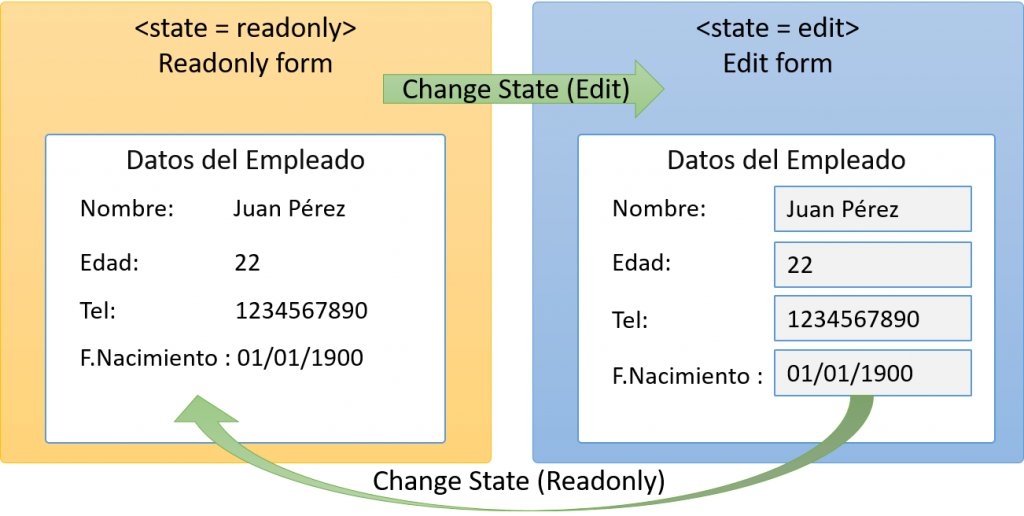
Una característica de los componentes, es su estado, el cual determina tanto la información que se muestras en pantalla, hasta como se representa la información, de esta forma, el estado puede cambiar la apariencia gráfica de un componente y la forma en que se muestra la información. Un ejemplo básico de un estado, es, por ejemplo, un formulario que puede pasar de modo lectura a escritura.

Como vemos en la imagen, una componente puede pasar de un formulario que no permite la edición, a otro donde los valores se muestran en <input> para que el usuario pueda cambiar sus valores. Al guardar los cambios, el componente puede regresar a su estado principal. No vamos a entrar en los detalles de lo que es un estado, ni cómo es posible modificarlo, pues eso lo podremos para más adelante, por ahora, solo quiero que tengas una idea de lo que es el estado y cómo puede afectar la forma en que se muestra un componente.
Componentes sin estado
Este tipo de componentes son los más simples, pues solo se utilizan para representar la información que les llega como parámetros. En algunas ocasiones, estos componentes pueden transformar la información con el único objetivo de mostrarla en un formato más amigable, sin embargo, estos compontes no consumen datos de fuentes externas ni modifican la información que se les envía.
Los componentes sin estado también son llamados componentes de presentación, pero son mejor conocidos como Stateless Component por su nombre en inglés.
Para ejemplificar mejor este tipo de componentes vamos a analizar el siguiente archivo llamado ItemList.js , el cual representará un ítem de una lista de productos:
import React from 'react'
class ItemList extends React.Component{
constructor(props){
super(props)
}
render(){
return(
<li>{this.props.product.name} - {this.props.product.price}</li>
)
}
}
export default ItemListEste componte utiliza algo que hasta ahora no habíamos utilizado, las Props, las cuales son parámetros que son enviados durante la creación del componente. En este caso, se le envía una propiedad llamada product, la cual debe de tener un nombre (name ) y un precio (price ).
Las propiedades o simplemente props, son parámetros que se le envían a un componente durante su creación. Los props pueden ser datos para mostrar o información para inicializar el estado. Como regla general, las props son inmutables, lo que quieres decir, que son de solo lectura. Para obtener las propiedades de un componente es necesario obtenerlas mediante el prefijo this.props , seguido del nombre de la propiedad.
Observemos que el componente ItemList solo muestra las propiedades que recibe como parámetro, sin realizar ninguna actualización sobre ella.
Para completar este ejemplo, crearemos el componente App que quedará de la siguiente manera:
import React from 'react'
import { render } from 'react-dom'
import ItemList from './ItemList'
class App extends React.Component{
render(){
let items = [{ 9. name: 'Item 1', 10. price: 100 11. }, { 12. name: 'Item 2', 13. price: 200 14. }]
return (
<ul>
<For each="item" index='index' of={ items }>
<ItemList product={item}/>
</For>
</ul>
)
}
}
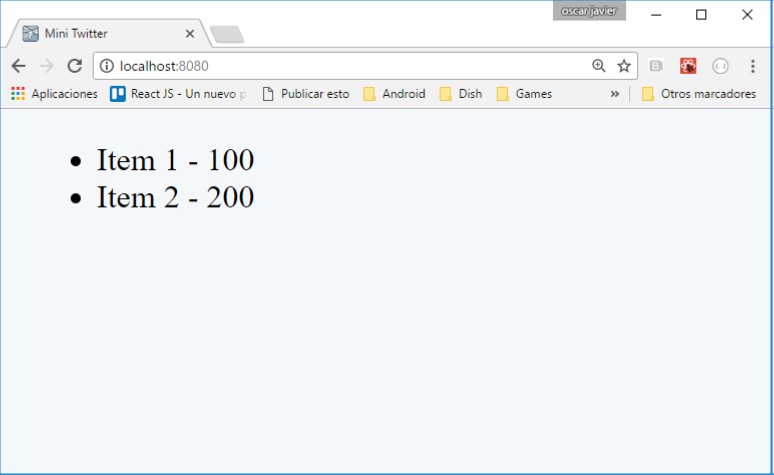
render(<App/>, document.getElementById('root'));Veamos que hemos creado un array de ítems (línea 8), los cuales cuentan con un nombre y un precio. Seguido, iteramos los ítems para crear un componente <ItemList> por cada ítem de la lista, también le mandamos los datos del producto mediante la propiedad product , la cual podrá ser accedida por el componente <ItemList> utilizando la instrucción this.props.product .
Otra cosa importante a notar, es la línea 3, pues en ella se realiza la importación del nuevo componente para poder ser utilizando.

Componentes con estado
Los componentes con estado se distinguen de los anteriores, debido a que estos tienen un estado asociado al componente, el cual se manipula a mediad que el usuario interactúa con la aplicación. Este tipo de componentes en ocasiones consumen servicios externos para recuperar o modificar la información.
Un ejemplo típico de componentes con estados, son los formularios, pues es necesario ligar cada campo a una propiedad del estado, el cual, al modificar los campos afecta directamente al estado. Veamos cómo quedaría un componente de este tipo. Regresaremos al componente App y lo dejaremos de la siguiente manera:
import React from 'react'
import { render } from 'react-dom'
import ItemItem from './ItemList'
class App extends React.Component{
constructor(){
super(...arguments)
this.state = {
firstName: '',
lastName: '',
age: ''
}
}
handleChanges(e){
let newState = Object.assign(this.state, {[e.target.id]: e.target.value})
this.setState(newState)
}
render(){
return (
<form>
<label htmlFor='firstName'>Nombre</label>
<input id='firstName' type='text' value={this.state.firstName} onChange={this.handleChanges.bind(this)}/>
<br/>
<label htmlFor='lastName'>Apellido</label>
<input id='lastName' type='text' value={this.state.lastName} onChange={this.handleChanges.bind(this)}/>
<br/>
<label htmlFor='age'>Edad</label>
<input id='age' type='number' value={this.state.age} onChange={this.handleChanges.bind(this)}/>
</form>
)
}
}
render(<App/>, document.getElementById('root'));
No vamos a entrar en detalle acerca de los estados, ni cómo se actualizan, más adelante lo veremos, por lo que solo te cuento rápido que está pasando.
Primero que nada, vemos que en el constructor se establece el estado inicial del componente, el cual tiene un firstName (nombre), lastName (apellido) y ege (edad). Los cuales están inicialmente en blanco.
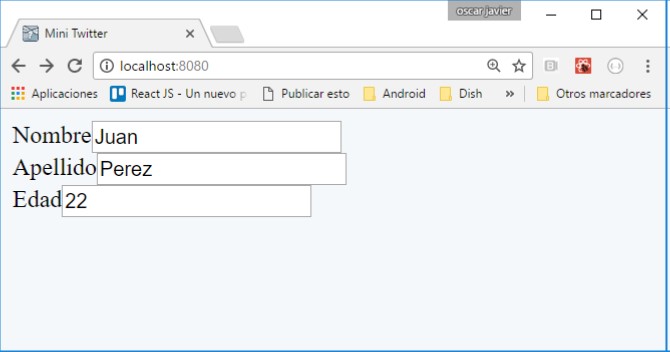
Seguido tenemos la función genérica handleChanges que modifica el estado a medida que vamos capturando valores en los campos de texto. Y finalmente en el método render , retornamos 3 campos, correspondientes a las 3 propiedades del estado, adicional, cada campo está ligado a una propiedad del estado mediante la propiedad value . Cuando el usuario captura valores en los campos, se dispara la función handleHanges para actualizar el estado.

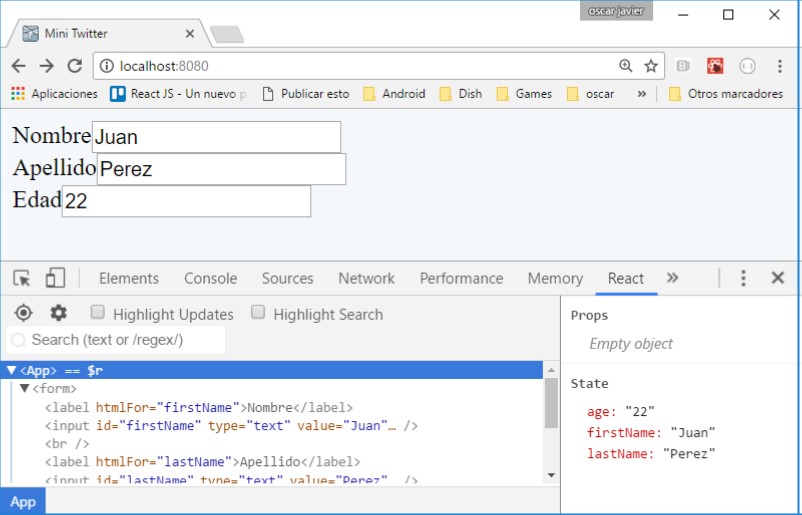
Seguramente al ver esta imagen, no quede muy claro que está pasando con el estado, es por eso que utilizaremos el plugin React Developer Tools que puedes descargar desde chrome para analizar mejor como es que el estado se actualiza. Para esto, nos iremos al inspector, luego seleccionaremos el Tab React:

Una vez en el tab React, seleccionamos el tag <App> y del lado izquierdo veremos las propiedades y el estado. Con el inspector abierto, actualiza los campos de texto y verás cómo el estado también cambia.
Se le conoce como componente con estado, a aquellos componentes que tiene estado y que adicional, manipulan el estado a medida que el usuario interactúa con ellos. Estos componentes también son conocidos como Componentes Contenedores, pero es más común llamarlos Stateful Components, por su nombre en inglés.

Conclusiones
Como hemos podido analizar en este artículo, existen dos tipos de componentes, con estado y sin estado, los cuales podrán ser utilizados según las necesidades que tengamos. Recordemos que los componentes sin estado solo se utilizan para representar las propiedades enviadas como parámetros o mostrar una estructura estática, mientras que los componentes con estados permiten interacturar con un estado que representa la información interna del componente, lo que les permite afectar la forma en que se ven y la como muestran los datos antes el usuario.

Hola Oscar, gracias por el artículo.
En el parágrafo “Estos componentes también son conocidos como Componentes Contenedores, pero es más común llamarlos Stateless Components, por su nombre en inglés.” no es Stateless sino Stateful.
Hey!!!, es verdad lo que dices, ya lo corregí, muchas gracias por la observación.
saludos.