 Una de las grandes ventajas que ofrece React con respecto a otras herramientas para el desarrollo web, es la facilidad con que es posible implementar en un proyecto, pues al ser una librería Javascript, es posible instalarla en un proyecto de diversas formas.
Una de las grandes ventajas que ofrece React con respecto a otras herramientas para el desarrollo web, es la facilidad con que es posible implementar en un proyecto, pues al ser una librería Javascript, es posible instalarla en un proyecto de diversas formas.
Si todavía no sabes que es React o la forma en que este trabaja, te invito a que veas una Introducción a React JS que escribí hace unos días, en donde hablo de las ventajas y desventajas, así de porqué es tan exitoso este framework.
Tenemos básicamente 3 formas de implementar React en nuestro proyecto, la las cuales son mediante CDN, utilerías (boilerplate) o una configuración manual, aunque en la práctica y para desarrollos profesionales, solo se utilizan las dos últimas opciones, sin embargo, aquí vamos a explicar las 3 formas para que las conozcas y sea tu quien identifique qué forma se adapta mejor a tus necesidades.
Instalar React con CDN
Este es el método más simple, pues solo requiere importar React mediante el tag <script> directamente sobre el documento HTML en donde se requiere. Veamos un ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Hello World React CDN</title>
</head>
<body>
<div id="root"></div>
<script src="https://fb.me/react-15.0.0.js"></script>
<script src="https://fb.me/react-dom-15.0.0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.34/browser.min.js"></script>
<script cross src="App.js" type="text/babel"></script>
</body>
</html>
En el documento anterior podemos apreciar un documento HTML simple, sin nada más que una división <div> y 4 scripts, de los cuales, los dos primeros son necesario para tener a React disponible en nuestra página. El tercero, importa Babel, el cual es un transpilador que nos permite utilizar JSX para desarrollar con React.
JSX o JavaScript XML, es un lenguaje que extiende a JavaScript para hacerlo más potente y es el estándar para el desarrollo web con React, un que también es posible utilizar JavaScript puro.
El cuarto script (App.js) es un archivo Javascript que hemos creado para agregar toda la lógica de React y separarla del documento HTML, un que es posible insertar directamente el código dentro de la etiqueta <script> ahorrándonos la creación de un archivo adicional.
El archivo App.js se ve de la siguiente forma:
var HelloWorld = React.createClass({
render: function() {
return (
<h1>Hello World CDN</h1>
)
}
});
ReactDOM.render(
<HelloWorld/>,
document.getElementById('root')
);
En las líneas 1 a 7 creamos un Componente llamado HelloWorld el cual retornará una etiqueta <h1> con la frase, “Hello World CDN”.
Finalmente, en las líneas 9 a 12 hacemos que React muestre nuestro componente dentro del elemento con id = root, el cual lo tenemos definido en el documento index.html.
Clave aclarar que este método es ajeno a cualquier web, ya sea Apache, NodeJS, ISS, o cualquier otro, por lo que puede ser montado en el que sea, el cual dará como resultado lo siguiente:

Instalar React con utilerías
Este segundo método es recomendado únicamente cuando vamos a desarrollar el FrontEnd, y asumimos que todos los servicios o recursos WEB ya está disponibles para ser consumidos.
Para este método será necesario instalar NodeJS + NPM, para lo cual, tendremos que ir a la página oficial de NodeJS y descargarlo. https://nodejs.org.
Puedes ver una introducción a NodeJS en el siguiente artículo.
Una vez que tenemos NodeJS instalado, deberemos instalar la utilería create-react-app mediante la ejecución del siguiente comando en la terminal: npm install -g create-react-app. Una vez instalada la utilería, deberemos ubicarnos mediante la terminal en la carpeta en la queramos crear el proyecto y ejecutar el comando: create-react-app <app-name>, donde <app-name> deberá ser el nombre del proyecto. Este comando tardará un momento, principalmente si es la primera vez que lo ejecutamos, pues descargará algunas dependencias.
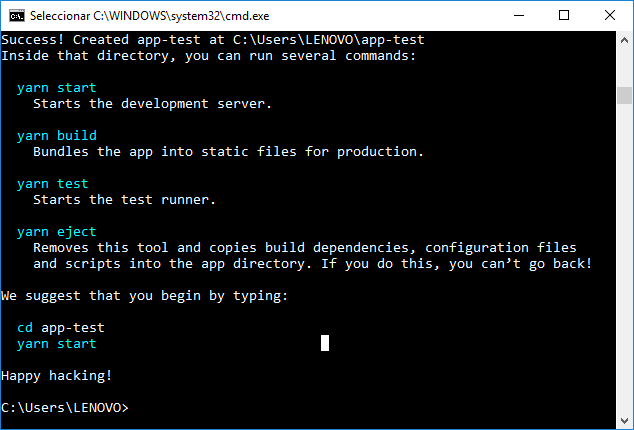
Una vez terminada la instalación veremos lo siguiente:

El siguiente paso será cambiar de directorio al creado por la nueva aplicación, en nuestro caso app-test, para lo cual ejecutamos el comando cd app-test, y finalmente ejecutamos el comando npm start.
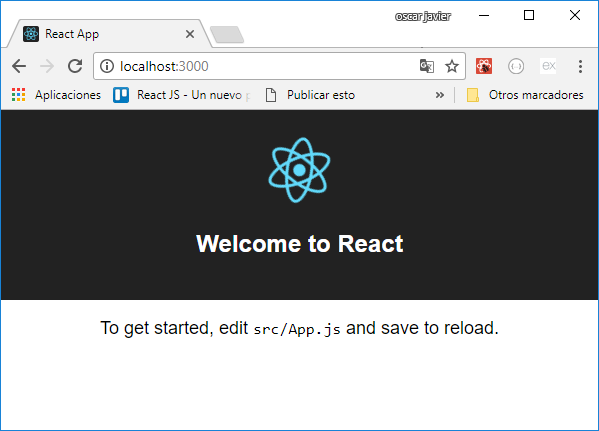
Esta acción levantará un servidor NodeJS en el puerto 3000, por lo que podremos ir al navegador y entrar a http://localhost:3000.

Como resultado, veremos la pantalla anterior y solo nos restará editar el archivo App.js para personalizar nuestra aplicación.
Instalar React manualmente.
El tercer método es el más complicado, pues requiere que configuremos todo el proyecto paso a paso, pero también es el más recomendado, pues permite que configurar cada aspecto de React y nuestro servidor NodeJS.
Este método es recomendado cuando queremos desarrollar el FrontEnd, pero adicional, requerimos desarrollar funcionalidad del lado del servidor. Muy utilizado para crear el FrontEnd + BackEnd.
Para iniciar este método, es necesario ubicarnos mediante la terminal en la carpeta en donde queremos crear el proyecto. Una vez allí, ejecutaremos el comando npm init -y. Este comando creará solamente el archivo package.json, el cual es el inicio para cualquier proyecto con NodeJS.
Lo siguiente será instalar todas las dependencias necesarias mediante npm. Es posible instalar todas las dependencias de una por una o agregar todas las dependencias al archivo package.json e instalarlas todas de una. En nuestro caso, actualizaremos el archivo package.json para que se vea de la siguiente manera:
{
"name": "app-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.24.1",
"babel-loader": "^7.0.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack-dev-middleware": "^1.12.1",
"webpack": "^3.8.1"
},
"dependencies": {
"express": "^4.16.2",
"react": "^16.1.1",
"react-dom": "^16.1.1"
}
}
Y continuaremos con la ejecución del comando npm install, este simple paso instalará todas las dependencias listadas en el archivo de forma automática.
Podemos apreciar dos secciones en el archivo, devDependencies que es para librerías para desarrollo y dependencies, las cuales estarán disponibles en todo momento, ya sea desarrollo o producción.
Las librerías que inician con babel-* son para permitir la transpilación de JSX a JavaScript nativo, mientras que Webpack y Webpack-dev-middleware son para el empaquetamiento del proyecto y de la compilación de los archivos (respectivamente).
Las librerías react y react-dom son las indispensables para utilizar react, mientras que express es un framework para desarrollo web con NodeJS.
Para que Webpack funcione, será necesario crear el archivo webpack.config.js sobre la raíz del proyecto, el cual se verá de la siguiente manera:
module.exports = {
entry: [
__dirname + "/app/App.js",
],
output: {
path: __dirname + "/public",
filename: "bundle.js",
publicPath: "/public"
},
module: {
loaders: [{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query:{
presets: ['es2015','react']
}
}]
}
};
En este archivo tenemos 3 secciones, entry, que permite definir el punto de inicio de la aplicación, en este caso el archivo App.js.
Output, donde configuramos donde quedará los archivos empaquetados por Webpack, en este caso, definimos que estará disponibles en el path /public y que el archivo empaquetado se llamará public.js.
La sección module nos ayuda a definir como se llevará a cabo la transpilación y los archivos a procesar, en este caso, definimos que tome todos los archivos *.js y que excluya los que estén en la carpeta node-module, también indicamos que utilizará el modulo babel-loader para transpilar los archivos.
El siguiente paso será crear nuestro archivo index.html, el cual se verá de la siguiente manera:
<!DOCTYPE html>
<html lang="es">
<head>
<title>Hello World React CDN</title>
</head>
<body>
<div id="root"></div>
<script type="text/javascript" src="/public/bundle.js"></script>
</body>
</html>
Podemos ver que este archivo se ve más simple que en el primer método que analizamos, pues solo requiere hacer referencia al archivo bundle.js, el cual tiene toda la aplicación transpilada y empaquetada. Adicional, es necesario tener un div con id=root, para que sirve como punto de montado para React.
Los últimos pasos será crear nuestros archivos de React, me refiero a App.js y a nuestro componente HelloWord.js dentro de la carpeta /app:
import React from 'react'
import { render } from 'react-dom'
import HelloWorld from './HelloWorld'
render((
<HelloWorld/>
), document.getElementById('root'))
La función render es la encargada de montar el componente HelloWord dentro del elemento con ID =root
import React from 'react'
class HelloWorld extends React.Component{
render(){
return(
<h1>Hello World!</h1>
)
}
}
export default HelloWorld
En este punto ya tenemos creada la aplicación en React, sin embargo, es necesario crear un servidor con NodeJS para que responda a las peticiones del puerto 3000 , para ello, deberemos crear el archivo server.js en la raíz del proyecto:
var express = require('express');
var app = express();
var path = require('path')
var webpack = require('webpack')
var config = require('./webpack.config')
var compiler = webpack(config)
app.use('/public', express.static(__dirname + '/public'))
app.use(require('webpack-dev-middleware')(compiler, {
noInfo: true,
publicPath: config.output.publicPath
}))
app.get('/*', function (req, res) {
res.sendFile(path.join(__dirname, 'index.html'))
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!')
});
A grandes rasgos, este archivo lo que hace es responder a todas la peticiones en la url /* , es decir, todo lo que venga después de la raíz del dominio y enviar el archivo index.html , adicional, utiliza el módulo webpack-dev-middleware para “Transpilar” la aplicación en tiempo real y crear el archivo bundle.js . En este punto, solo restaría ejecutar la aplicación con el comando node ./server.js . El componente HelloWord solamente imprime Hello Word! En pantalla.

Finalmente, código completo de la aplicación lo puedes encontrar en el siguiente repositorio de GitHub: https://github.com/oscarjb1/blog-react-hello-world

Conclusiones:
Instalar React puede parecer un reto la primera vez que lo utilizamos, pues no existe un IDE especial para React que nos ayude en la creación y configuración del proyecto, como es el caso de Java con Eclipse y NetBeans o C# con Visual Estudio. Sin embargo, una vez que entendemos como instalarlo y configurarlo ya no representa más un problema.

Hola Oscar!!
Los 2 primeros ejemplos no tengo ningún problema, el tercero me marco un error al publicarlo, no mencionas como pero asumí que es con “npm start”, te nexo el log.
Saludos, ahora de Gudalajara!!
0 info it worked if it ends with ok
1 verbose cli [ ‘C:\\Program Files (x86)\\nodejs\\node.exe’,
1 verbose cli ‘C:\\Program Files (x86)\\nodejs\\node_modules\\npm\\bin\\npm-cli.js’,
1 verbose cli ‘start’ ]
2 info using npm@5.6.0
3 info using node@v8.11.1
4 verbose stack Error: missing script: start
4 verbose stack at run (C:\Program Files (x86)\nodejs\node_modules\npm\lib\run-script.js:151:19)
4 verbose stack at C:\Program Files (x86)\nodejs\node_modules\npm\lib\run-script.js:61:5
4 verbose stack at C:\Program Files (x86)\nodejs\node_modules\npm\node_modules\read-package-json\read-json.js:115:5
4 verbose stack at C:\Program Files (x86)\nodejs\node_modules\npm\node_modules\read-package-json\read-json.js:402:5
4 verbose stack at checkBinReferences_ (C:\Program Files (x86)\nodejs\node_modules\npm\node_modules\read-package-json\read-json.js:357:45)
4 verbose stack at final (C:\Program Files (x86)\nodejs\node_modules\npm\node_modules\read-package-json\read-json.js:400:3)
4 verbose stack at then (C:\Program Files (x86)\nodejs\node_modules\npm\node_modules\read-package-json\read-json.js:160:5)
4 verbose stack at ReadFileContext. (C:\Program Files (x86)\nodejs\node_modules\npm\node_modules\read-package-json\read-json.js:332:20)
4 verbose stack at ReadFileContext.callback (C:\Program Files (x86)\nodejs\node_modules\npm\node_modules\graceful-fs\graceful-fs.js:78:16)
4 verbose stack at FSReqWrap.readFileAfterOpen [as oncomplete] (fs.js:420:13)
5 verbose cwd C:\inetpub\wwwroot\react003
6 verbose Windows_NT 10.0.16299
7 verbose argv “C:\\Program Files (x86)\\nodejs\\node.exe” “C:\\Program Files (x86)\\nodejs\\node_modules\\npm\\bin\\npm-cli.js” “start”
8 verbose node v8.11.1
9 verbose npm v5.6.0
10 error missing script: start
11 verbose exit [ 1, true ]
Hola Ashar, ya intentas hacer un npm install ? para asegurar de que tengas todas las librerías instaladas?
como se crea el bundle.js? no veo en ningun lado eso en el paso 3.
Saludos
Hola Francisco, el archivo Bundles.js se crear durante el proceso de “Transpilación” realizado por Webpack, este archivo se crea en automático basado en la configuración del archivo webpack.config.js, como podrás verlo en la línea 7 de este archivo:
filename: "bundle.js"pues lo pude crear ejecutando el siguiente comando “node_modules\.bin\webpack ” pero si abro el html en el navegador no se ve nada, y si ejecuto npm start marca error, he leido que tengo que ponerlo en el json del pryecto, pero ya intenté de todo, “Missing script start”
Alguna idea?
Saludos!
Que método utilizaste para crear el proyecto, CREATE-REACT-APP o lo creaste desde cero, paso a paso
desde 0, paso a paso, nadamas que recuerdo haber visto en un video que habia que crear un .babelrc, pero veo que lo que lleva ese archivo tu lo incluyes en el mismo webpack.config, pero tambien recuerdo que habia que correr un comando que me creaba el bundle.js el cual era el de “node_modules\.bin\webpack”, lo cual si me corrió sin probema y me creó el bundle, según yo ya está todo en orden pero no lo puedo ver en la web, si abro el html directamente lo muestra en blanco, supongo que tengo que darle un RUN o algo para que corra local, eso no lo explicas en el paso 3, y leyendo veo que es algo como npm start, pero me marca que start no se reconoce, y en otros foros he visto que es un atributo del “scripts”: en el package.json. pero si le pongo “start”: “app/app.js” marca error, no se como hacerlo correr local
El archivo .babelrc no es necesario, por que Webpack se encarga de todo eso, ahora bien, el comando webpack efectivamente crea el archivo bundle.js, pero eso se utiliza por lo general para crearlo en producción, en desarrollo dejamos que webpack lo cree al vuelo. Me podrías enviar la traza de error que te sale al ejecutarlo?
saludos.
Antes que eso, quizá yo estoy haciendo las cosas mal. Recapitulemos por favor.
Sigo la guia al pie de la letra, las ultimas cosas por crear en orden son:
webpack.config.js
index.html
App.js
HelloWorld.js.
Los unicos comandos que use fueron: npm install (despues de copiar el código del package.json) y al inicio el de npm init -y.
Adicional a eso ejecuté el comando “node_modules\.bin\webpack” pero tu no lo mencionas.
Si no pongo ese comando no se como se crea el bundle, y tampoco se como visualizarlo en el navegador, por lo cual intente solamente abrir el html pero no muestra nada, solo el title, y si pongo localhost:3000 marca que no existe, anque en ningun momento explicaste como echarlo a andar, basicamente esa es mi duda, de antemano muchas gracias por tu apoyo y tus prontas respuestas!
Intenta ejecutar con el comando
node App.jsmarca error,
C:\Users\myuser\Documents\react\web>node App.js
internal/modules/cjs/loader.js:583
throw err;
^
Error: Cannot find module ‘C:\Users\myuser\Documents\react\web\App.js’
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:581:15)
at Function.Module._load (internal/modules/cjs/loader.js:507:25)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
at startup (internal/bootstrap/node.js:279:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:696:3)
Saludos
Hola Francisco, el problema es que olvide mencionar el archivo server.js, el cual ya puedes ver en el artículo.
el comando no inicia, sigue marcando error 🙁
ya quedo solucionado
Interesante entrada. Un saludo
Gracias por el comentario
Hola Oscar, segui tu tutorial paso a paso y me da el siguiente error (en el navegador) ReferenceError: React is not defined, puse import React from ‘react’ pero no hay caso
Ya lo solucione poniendo import React from ‘react’ en App.js
Excelente, me alegro que pudiste solucionar tu solo el problema, eso quiere decir que ya estás aprendiendo.
saludos.