
La historia de HTML ha sido larga, ya que desde su nacimiento al principio de los 90, ha evolucionado muchísimo, pasando de ser tan solo un simple sistema para compartir documentos, a ser la base completa de la WEB.
HTML fue desarrollado inicialmente por Tim Berners-Lee en 1980, que trabaja en aquel entonces en la CERN (Organización Europea para la investigación Nuclear). El propuso un sistema de Hipertexto que permitiera compartir documentos de una manera más fácil y eficiente. Pero no fue hasta que se unió con Robert Cailiau para presentar su propuesta como la World Wide Web (W3), en un concurso para definir el sistema de hipertexto que se utilizaría para internet.

Cabe mencionar que para el año de 1991 HTML se publicó bajo el nombre de HTML Tags. Fue hasta 1993 cuando la IETF (Internet Enginnering Task Force) propuso a HTML para convertirse en un Estándar. Sin embargo, no fue hasta 1995 cuando HTML ya estaba en la versión 2.0 cuando logro establecer a HTML como el primer Estándar oficial de HTML.
 En 1994 Tim Berners-Lee funda la W3C (World Wide Web Consortium) con la finalidad de generar recomendaciones y estándares para la WEB y es cuando decide en 1996 publicar bajo la W3C el estándar HTML. En 1997 se publica la versión 3.2 bajo la W3C.
En 1994 Tim Berners-Lee funda la W3C (World Wide Web Consortium) con la finalidad de generar recomendaciones y estándares para la WEB y es cuando decide en 1996 publicar bajo la W3C el estándar HTML. En 1997 se publica la versión 3.2 bajo la W3C.
En 1998 se publica la versión HTML 4.0, la cual incorpora importantes mejoras como: Hojas de estilo (CSS), scripts, mejoras en los formularios, etc. Finalmente, en 2004 se publica la última versión oficial de la W3C, correspondiente a la 4.01 la cual no contenía mejoras importantes.
Cabe mencionar que durante los años 90 se producía la denominada “Guerra de los Navegadores” en donde Internet Explorer y NetScape lidiaban una batalla campal por ser el líder de los navegadores, lo que provoco que cada navegador liberar versiones semanas tras semanas e incluyera funcionalidad NO ESTANDAR, provocando la completa incompatibilidad de entre los navegadores. Esto provocaba que los desarrolladores tuvieran que desarrollar versiones completas para cada navegador. Un que esta guerra trabajo mucho desorden al desarrollo web, es importante mencionar que también ayude al rápido avance tecnológico de la WEB. Un que al final Internet Explorer gano la guerra, cabe mencionar que NetScape nos dejó dos legados, JavaScript y el nacimiento de la fundación Mozilla.
Depuse de la liberación de la versión HTML 4.01 la W3C anuncio que HTML ya no tenía futuro y que en cambio XHTML sería el futuro. XHTML no logro tener tanto apoyo como se esperaba y mientras tanto Apple, Opera y Mozilla se preocupaban por la falta de interés de la W3C por el estándar HTML y es cuando se organizan y crean una nueva asociación llamada WHATWG (Web Hypertext Application Technology Working Group) la cual consideraba que el estándar de HTML seguía siendo el futuro pero que necesitaba importantes mejoras. Fue cuando en 2008 la WHATWG publica el primer borrador de HTML5.
Es importante destacar que aun que HTML fue creador del estándar HTML, fue la WHATWG quien desarrollo y actualmente dirige el estándar de HTML5. Un que la W3C termino aceptando al HTML5 como el estándar.
En la actualidad HTML5 es el estándar de la WEB y propuso tantas mejoras que termino de expulsar a Flash.
Novedades de HTML5:
Estructura Semántica:
Sin duda, una de las principales características de HTML5 es que incorpora una semántica o significado a cada parte del documento HTML. Esta semántica a ayuda a los buscadores a darle un significado a la página, identificando que parte de la página el footer, el header, cual es el menú de navegación, cual es el contenido principal de la página,etc. Con esta semántica, los buscadores son capaces de interpretar mejor la página y de esta forma ayudar a los usuarios a buscar con mayor precisión lo que están buscando.
Hasta antes de HTML5 toda la sección de la página se definían con <DIV> la cual era utilizada para absolutamente todas las secciones de la página, de esta forma, teníamos un div que era el header, un div que era el menú y otro div donde poníamos el contenido de la página. Lo que hacía muy complicado diferenciar que sección era que.
Con la llegada de HTML5 se incorporaron varias etiquetas semánticas que más que agregar funcionalidad, agregan significado a la página:

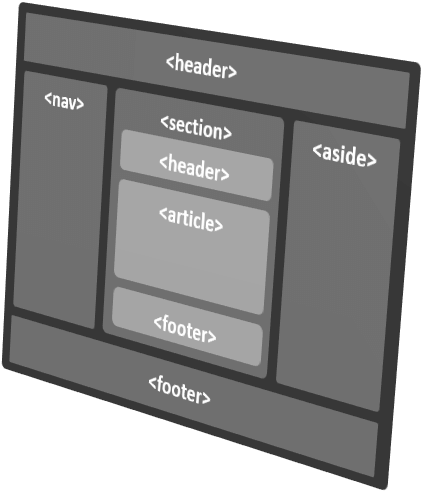
La siguiente imagen ilustra las nuevas etiquetas semánticas agregadas en HTML5 y también podemos ver claramente el significado de cada sección. Las etiquetas se explican a continuación:
- Header: la etiqueta <header> sirve para delimitar la cabecera de la página o de una sección de la misma, por lo que puede aparecer más de una vez en una misma página, en esta sección se suele poner el título de la página, el logotipo o cualquier cosa que deba de ir en la cabecera.
- Nav: la etiqueta <nav> es utilizada para definir la navegación de la página, este es utilizado para el menú de navegación en donde ponemos las secciones de la página. Es importante remarcar que se puede colocar en cualquier parte de la página y no es necesario que este del lado izquierdo, algunos sitios pones una barra de navegación justo debajo del <header>.
- Main: un que no aparece explícito en la imagen anterior, esta etiqueta se utiliza para envolver el contenido de la página, es decir la parte donde está el contenido que el usuario está buscando, en el caso de los blogs, el post como tal sería el main, en el caso de una tienda virtual la sección donde está el producto deberá ser el Main.
- Section: representa una sección genérica de la página pero que agrupa contenido relacionado entre sí, por ejemplo, en una landing page, puedes tener una sección para los productos que ofreces, una donde muestras tus clientes, otra para un formulario de contacto. De esta forma cada sección deberá ser agrupada en una <section> diferente.
- Article: Se utiliza para delimitar un contenido independiente que por sí mismo tiene un significado, sin importar el contenedor o la sección en la que se pone. Por ejemplo: en un blog, cuando entras a la página principal, donde puedes ver una introducción a cada post, cada post sería un <article>. Un anuncio puede ser un <article> pues es independiente al contenido.
- Aside: la etiqueta <aside> se utiliza para envolver el menú lateral o menú alternativo, es muy parecido a <nav> pero se diferencia porque no tiene el menú de navegación, en cambio tiene información auxiliar, anuncios, etc.
- Footer: el <footer> es utilizado para agregar un pie de página o pie de una sección, se utiliza por lo general para agregar fechas, ligar de compartir, algún mensaje o incluso las barras de siguiente o anterior. Pero también es utilizada para poner información institucional como copyright, etc.
- Div: en HTML5 los <div> se convierten en contenedores genéricos y solo se deben de utilizar cuando no existe una etiqueta semántica más adecuada.
- HGroup: la etiqueta <hgroup> es utilizada para agrupar etiquetas <h>, un ejemplo concreto es para agrupar el título y subtitulo de una página. Cabe mencionar que solo tiene sentido cuando se utiliza más de una etiqueta <h>.
Formularios:
HTML5 ofrece grandes mejoras en los formularios, como campos de nuevos tipos, atributos y validaciones. Mediante HTML5 es posible agregar nuevos tipos de datos en los formularios que se visualizarán de forma diferente según el dispositivo utilizado.
Algunos de los nuevos tipos son:
- Emal: permite capturar un Email y se pueda validar para que cumpla con el formato.
- Tel: permite definir un teléfono, habilitando solo el teclado numérico en dispositivos como smartphones y tablets. También son utilizados para que sean reconocidos por el navegador y habiliten el marcado automático.
- Date: Permite definir una fecha.
- Color: despliega la paleta de colores del sistema operativo para seleccionar un color.
- Datetime: permite definir facha y hora.
- Range: Permite definir un rango de valores numéricos.
Nuevos atributos:
HTML5 agregan nuevos atributos que nos facilitan la vida:
- Placeholder: permite definir un texto default que se visualiza cuando el campo este vacío.
- Required: Le indica al navegador que el campo es requerido, lo que impide que el formulario sea enviado hasta que este sea capturado.
- Multiple: permite que los campos acepten valores múltiples separados por coma (,).
- Autofocus: obliga al navegador a que le transfiera el foco al campo marcado.
- Pattern: permite definir un patrón de validación personalizado.
- Form: permite definir a que formulario pertenece el campo, utilizado cuando el campo es definido fuera de una etiqueta <form>. Antes de HTML5 todos los campos debían estar forzosamente dentro de <form>.
Nuevas etiquetas:
A continuación, se describen nuevas etiquetas de utilidad variada:
- Figure: la etiqueta <figure> se utiliza en conjunto con <figcaption> y es utilizada para definir imágenes con una descripción, de tal forma que semánticamente se entienda que la descripción es de la imagen.
- Picture: la etiqueta <picture> nace con la necesidad de agregar imágenes responsibles que se adapten a los distintos dispositivos y resoluciones de pantalla sin la necesidad de usar CSS o JavaScript. Picture se apoya de Media Query para determinar qué imagen debe mostrar.
- Progress: permite mostrar una una barra de progreso que va desde el 0% al 100%, es utilizada para representar el avance de una tarea.
- Meter: muy parecido a <progress> pero este permite mostrar una barra que cambia de color según condiciones definidas, utilizada, por ejemplo, para mostrar lo seguro de una contraseña.
HTML5 API:
El API de HTML5 es probablemente una de las cosas más interesantes, pues permite agregar funcionalidad que antes era imposible. Es importante remarcar que sin bien el API es de HTML5, solo puede ser manipulado con JavaScript. El API se divide en varias secciones que describiremos a continuación:
- API Form: Es el API que permite realizar validaciones en formularios. Mediante JavaScript es posible manejar eventos y realizar validaciones complejas.
- API Canvas: El canvas es como un lienzo en el cual se pueden hacer grandes cosas, como dibujar, incrustar programar completos, juegos, animaciones, etc.
- API Drag and Drop: Agrega soporte completo para trabajar con Drag and Drop.
- API Geolocalización: Permite mediante JavaScript interactuar y mostrar el mapa de Google Maps directamente sobre el navegador
- API Web Storage: Permite almacenar información del lado del cliente, la información solo es accesible cuando la sesión esta activa y durante la misma pestaña.
- API IndexedDB: Permite definir una base de datos del lado del cliente, la cual es utilizada para soportar aplicaciones offline, a diferencia de Web Storage, esta DB es accesible todo el tiempo.
- API File: Permite interactuar con el File System del sistema operativo.
- API Communication: es básicamente un conjunto de librerías basadas en AJAX que permiten la comunicación entre cliente-servidor.
- API Web Workers: Mediante web worker es posible convertir a JavaScript en multi hilos, lo que nos permite ejecutar varias tareas al mismo tiempo, una de las principales limitantes que teníamos con versiones anteriores.
- API History: esta API permite interactuar con el historial de navegador. En realidad, no es nada nuevo solo estandariza la forma de trabajar con el Historia, pues anteriormente no existía un estándar.
- API Offline: esta API permite determinar que archivos son necesario para trabajar en modo offline, haciendo que el cliente descargue estos archivos y los tenga disponibles de forma local, de esta forma cuando no se tenga conexión, estos archivos serán leídos de forma local y la página podrá ser mostrada.
- API Audio y video: Permite interactuar mediante JavaScript con los controles del reproductor de Audio y Video. HTML5 permite incluir video y audio nativo sin la necesidad de un plugin.
Como verás HTML5 agrega una gran cantidad de mejoras y sin duda, faltaron algunas cosas que mencionar, sin embargo, esto es una introducción muy completa a la historia y las novedades que nos ofrece HTML5.

Gracias por la información!
De nada, que bueno que te gusto el artículo 🙂
Excelente articulo amigo en serio no había conseguido información tan útil en otras paginas, lo único que seria bueno es que arreglaras algunos errores en las palabras porque suelen confundir(aunque yo lo interprete a mi manera) y dificultar el aprendizaje. Saludos!
Hola Alejandro, gracias por el comentario, a que errores te refieres?
Y que renovaras el articulo fueran aun mejor ya que eso que mencionaste sobre que lograron expulsar a Flash entrara en vigencia el 2020 y puede ser muy util a quien este interesado, ahora si. Adios 😉
Hola Alejandro, la expresión de expulsar a Flash es correcta, una cosa es que le dejen de dar soporte y otra es que ya nadie lo quiere utilizar, a eso me refiero con expulsar.
Jajaja no pasa nada amigo, como sea, excelente tu blog 😉
Existen muy buenas explicaciones, pero los errores ortográficos aun se hacen de notar.
Que pena 😬, es algo que he estado mejorando, me falta mucho pero allí va, además este es un artículo de los viejitos.
Hola Oscar, muchas gracias por la informaciòn compartida!
Por qué no haces uso de la etiqueta en tu sitio web si es tan importante la semantica?
Saludos,
Bueno, este es un WordPress, por lo que yo no diseñe la página
Hola, recién me subscribo a tu blog. Lo poco que he visto me ha resultado muy interesante!!
Quería saber si tienes tutoriales HTML5, CSS , RWD.(Responsive Web Desing), y CSS GRID .
Muchas gracias ,Daniel .
Hola Daniel, tenemos cursos de desarrollo web en https://codmind.com