Sin duda este es uno de los patrones de diseño mas utilizados cuando desarrollamos una pagina web sin embargo puede que no estemos consciente de que es si.
Sin duda este es uno de los patrones de diseño mas utilizados cuando desarrollamos una pagina web sin embargo puede que no estemos consciente de que es si.
El patrón MVC se ha convertido en un estándar para el desarrollo de aplicaciones que permite separar la aplicación entres capas que aunque estén relacionadas no siempre tiene por que estar juntas. Estas capas son la Vista, el Controlador y el Modelo y a continuación explico que es cada uno.
Modelo: El modelo representa la información como tal, representan los datos con los que la aplicación esta trabajando, ya sea los datos de una tabla, un formulario, etc. Podríamos decir que el modelo es la información la cual el usuario puede visualizar en pantalla.
Por ejemplo este texto que estas leyendo en este momento es el modelo.
Vista: Esta es la representación gráfica o pantalla que estas viendo en este momento, La vista requiere del Modelo para mostrar la información en la pantalla.
Controlador: El controlador es el puente entre la vista y el modelo, ya que desde el controlador podemos hacer operaciones que cambien el modelo lo cual representa un cambio en los datos de la vista.
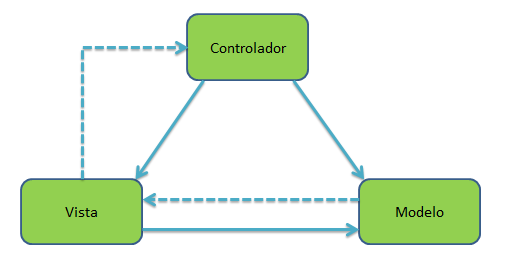
El patrón MVC lo podrías ver de la siguiente manera:
Fig.1: Patrón MVC – Las lineas continuas son asociaciones directas y las punteadas don indirectas.
Como podemos ver en la fig1 el controlador tiene una asociación con la vista y el modelo, ademas la vista tiene una asociación con el modelo.
Por lo cual cuando el usuario realiza una operación lo hace a través del controlador el cual realiza operaciones sobre el modelo y luego notifica a la vista para que actualice la información que vemos en pantalla, Cuando el modelo es actualizado este puede arrojar eventos que notifican a la vista para que se actualice es por eso que existe la linea punteada entre ambos.
La vista tiene una relación indirecta con el controlador debido a que existen implementaciones de MVC en las cuales la vista no tiene acceso al Modelo por lo cual toda la información la obtiene a través del controlador.
La siguiente figura muestra como los componentes interactúan
Pasos
- El usuario realiza un operación en la pantalla como presionar un botón.
- El controlador recibe la petición de realizar una acción
- El modelo es actualiza por medio del controlador el cual puede agregar,actualizar o borrar información.
- La vista es actualizada con los cambios realizados al modelo.
- El usuario recibe las actualizaciones en pantalla.
- FIN.
Espero que esta breve explicación de lo que es MVC les sea de utilidad.

Ya está a la venta mi nuevo libro “Introducción a los patrones de diseño“, en donde expongo los 25 patrones de diseño más utilizados y explicados desde un enfoque del mundo real, con ejemplos que pueden ser aplicados en tus proyectos. Sin duda es unos de los libros más completos de patrones de diseño en español.